
上一篇介紹了元件和 React Component 其中之一的 Function Component 的基本概念後,今天就要接著帶大家來看 React Component 中的另一個元件類型: Class Component
使用 JavaScript ES6 的 Class 語法糖所撰寫,並且使用
extends來繼承 React.js 所定義的 Component 物件的元件。
因此要介紹 Class Component 的內容之前會需要先了解 ES6 的 Class 語法結構和內容,所以這邊先提供一篇優質文章給大家複習一下 ES6 的 Class 語法結構。
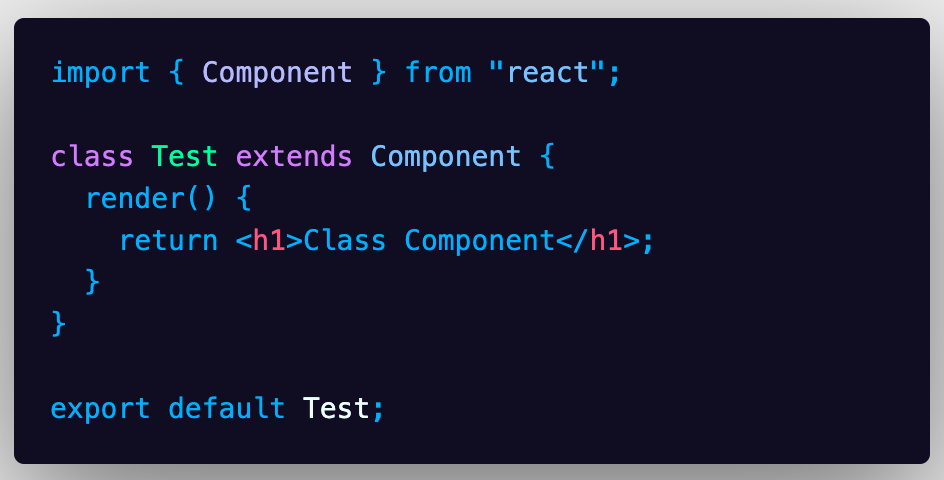
複習完 ES6 Class 語法和結構之後,我們就直接來看要怎麼撰寫一個 Class Component :
從上面的範例程式碼中我們可以看到,要宣告一個 Class Component 時要先引入 React.js 中的 Component 物件,引入後使用 extends 繼承該 Component 物件,最後再使用 render() 函式來 return 要渲染到畫面上的內容就完成一個 Class Component 了。
引用 Test 元件的方式就參照 Function Component 的匯入方式:
import Test from "./components/Test";
ReactDOM.render(
<React.StrictMode>
<Test />
</React.StrictMode>,
document.getElementById("root")
);
reportWebVitals();
React Component 會存在著兩個不同類型的元件絕對是有其功能所在。從上一篇的 Function Component 到本篇的 Class Component ,這兩個元件究竟差在哪裡?
在 React Hooks 尚未出現的時候,我們只能使用 Class Component 來撰寫 State 以及綁定使用 React 的生命週期( Life Cycle )。所以在當時,如果需要綁定生命週期做特定的更新和掛載時就一定得使用 Class Component 才可以達到目的。而 Function Component 所應用的場景就會是在處理比較單純的 UI (沒有 State 的狀態),加上 Function Component 在撰寫時因為較為接近原生的寫法,並不需要額外寫 extends 來繼承 React Component 和 render() 函式,所以在編譯的效能上會比 Class Component 還要來得更好。
在 React Hooks 出現之後,原本只是作為單純處理 UI 畫面的 Function Component 現在能夠使用 React Hook 的 useState 來操作 State ; 使用 React Hook 的 useEffect 來達到類似操作生命週期的功能。
搭配剛剛上述提及的 Function Component 在撰寫上的便利性,讓 Function Component 成為了近代 React.js 開發元件時的熱門選項。
備註:關於 React Hooks, State 以及 React 的生命週期都將會在未來的篇幅做介紹,之後會再為大家附上傳送門。
今天這篇跟大家介紹了 Class Component 以及其與 Function Component 之間的差異,如果大家還想要更了解兩者的不同的話可以參考林彥成大大的這篇文章:React Class-based vs Functional Component - 從特性淺談兩種寫法之異同 ,文章內有更詳細的介紹兩個 React Component 之間的差異和用法唷!
那這篇就到這邊結束啦!有任何問題都非常非常歡迎提出和指教唷~
我們下篇見ʘ‿ʘ
